카탈로그 수정
카탈로그의 위치를 수정하였다.
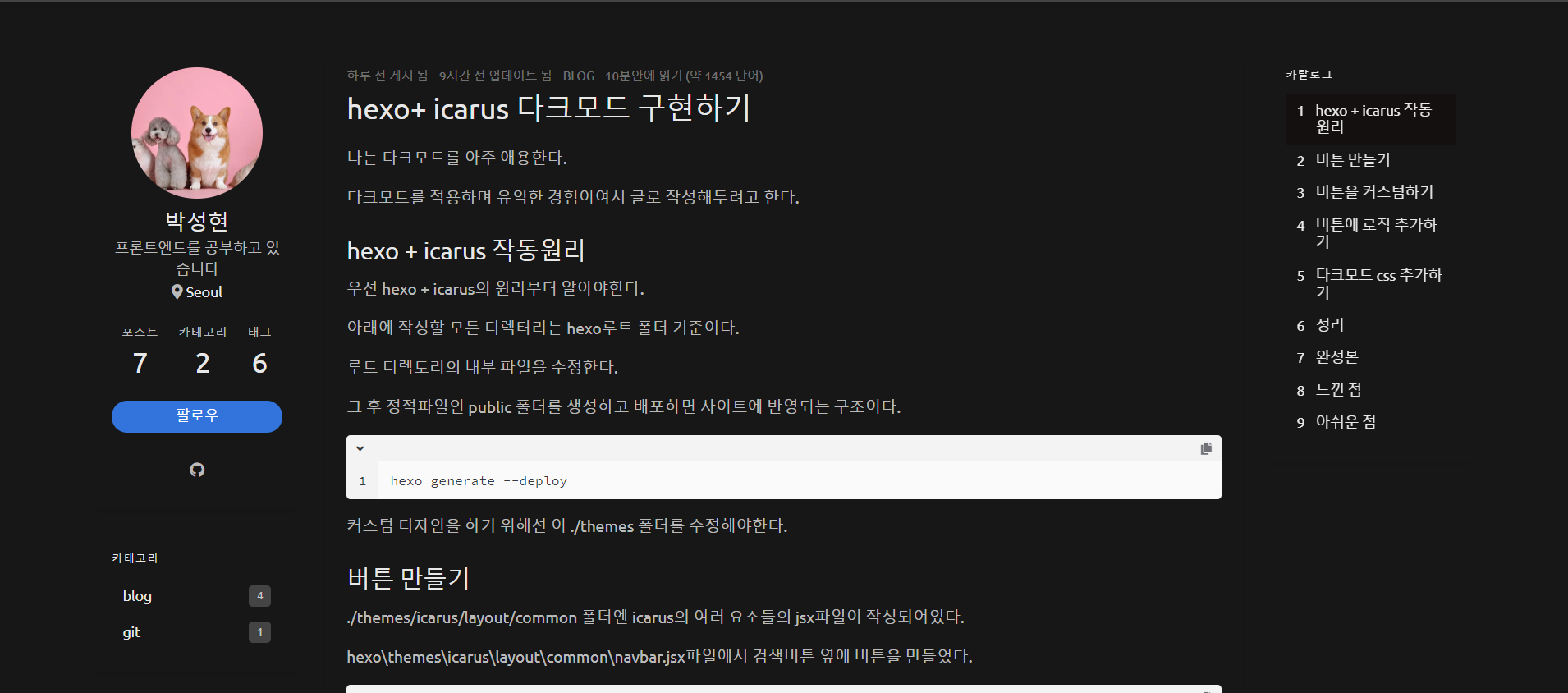
카탈로그는 아래 사진의 오른쪽에 저렇게 목차가 나오고 클릭할 경우 해당 부분으로 이동하는 위젯이다.

처음엔 카탈로그가 왼 쪽에 있고 고정되지 않아, 글의 목차와 내용을 간략하게 보려고 할 경우 카탈로그가 존재하는 위치까지 이동해주어야 했다.
카탈로그를 오른쪽에 배치하고 고정되도록 만들기로 하였다.
코드 살펴보기
개발자 도구를 열어 카탈로그에 position: fixed와 position:sticky를 추가해주었다.
왼쪽에 있는 다른 위젯들과 겹쳐 가독성이 상당히 안 좋았다.
레이아웃의 html을 살펴보았다.

게시글이 작성된 부분의 css이다.
1 | "column order-2 column-main is-9-tablet is-9-desktop is-9-widescreen" |
왼 쪽부터 클래스명의 order-1, order-2 등으로 레이아웃을 정하는 듯 하였다.
또한 is-9-tablet 과 같은 클래스는 기기마다 차지할 크기를 알려주는 클래스명이다.
개발자도구에서 클래스명이 column 상위 태그에 다음과 같은 HTML을 추가해 보았다.
1 | <div class="column order-3 column-main is-9-tablet is-9-desktop is-9-widescreen">hihi</div> |
성공적으로 추가되었다.
레이아웃 수정하기
성공한 줄 알았으나 실제 카탈로그에 적용하니 레이아웃 밖으로 나갔다 ㅠ
클래스명을 살펴보니 클래스명을 통해 설정한 레이아웃과 위젯의 비율이 오버한 것 같았다.
nav-bar를 아래의 영역은 hexo\themes\icarus\layout\layout.jsx에서 관리된다.
총 column의 합이 12가 되도록 수정해주어야 한다.
columncount가 1일 경우 12 2일 경우 9 3일 경우 8을 사용하도록 수정해주었다.

위젯 수정하기
hexo\themes\icarus\layout\common\widgets.jsx또한 수정해주었다.
우측에 카탈로그를 추가하게 되면 column count가 왼쪽 위젯 게시글 오른쪽 위젯으로 3이 된다.
위에서 3일경우 8을 사용하도록 수정해주었기 때문에 3일때의 위젯의 레이아웃 비율을 2를 사용하여 합이 총 12(8+2+2)가 되도록 수정해주었다.

sticky 적용하기
개발자 도구를 열고 position:sticky를 적용하니 잘 되지 않았다ㅠ
widgets.jsx 파일을 살펴보니 is-sticky라는 클래스명이 있었다. 이를 개발자도구에 적용하니 제대로 작동하였다.
파일에서 찾아서 수정하려하니 생각보다 어려웠다.
그러던 중 widgets.jsx 파일을 살펴보니 columncount가 3이면 제일 오른쪽에 있는 모듈을 보이지 않게 해주는 함수를 찾았다.
내 경우 오른쪽에는 카탈로그 밖에 없고, 오른쪽에 다른 위젯이 있을 경우 겹치거나 보이지 않아서 가독성이 좋지 않다.
그래서 이부분에 is-sticky를 추가해주었다.

완성본

정상적으로 작동하게 되었다..!