hexo + icarus 블로그 lighthouse 성능지표 개선하기
블로그의 성능면에서 개선할 것이 없나 고민하던 중 크롬에서 제공하는 성능지표인 lightouse 분석을 하고 개선하기로 하였다.
lighthouse
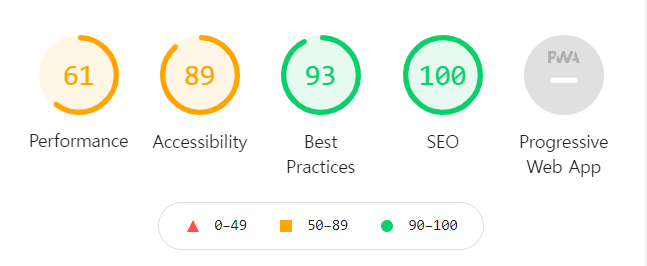
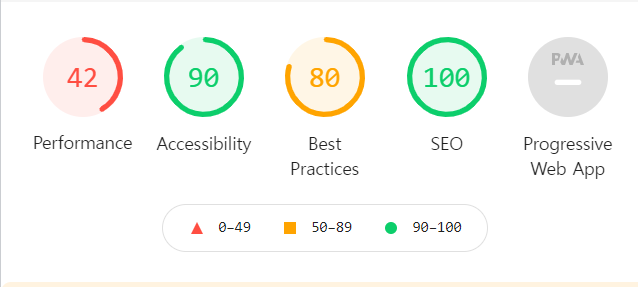
내 블로그의 lighthouse 점수이다.
퍼포먼스쪽이 처참하다.
어차피 다 수정해야겠지만 빨간 권장사항들을 먼저 수정하기로 하였다.
적절한 이미지 size 사용하기
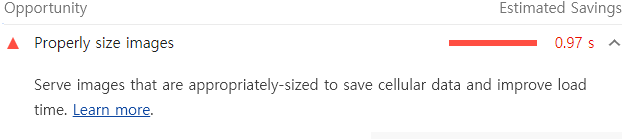
첫 번째 권장사항이다. 적절한 크기의 이미지를 사용하라는 지침이다.
나는 블로그에 사진을 업로드 할 때 따로 이미지의 크기를 지정해주지 않아 리페인트 작업에 많은 리소스를 사용한 것 같다.
또한 png파일들을 주로 사용하다보니 이미지의 크기가 큰 것도 영향이 있었다.
Serve images that are appropriately-sized to save cellular data and improve load time.
정적 이미지 사용하기
현재 나는 깃허브 issue를 이용해 이미지를 관리하고 있다.
또한 이미지 형식이 png라 많은 리소스를 사용한다.
이를 수정해주었다.
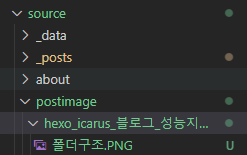
source에 postimage라는 폴더를 새로 만들어주었다.

정적파일을 생성할 떄에 source안의 폴더들은 public안에도 생성된다.

이 작업들을 하나씩 다 해야한다..
이미지의 크기 명시하기
이미지는 파일 자체의 크기도 크고 이미지 사이즈를 명시하지 않으면 리페인트 작업에 리소스를 사용하게 된다.
이미지 태그를 사용하여 사이즈를 명시하고 이미지를 불러주었다.
수정 전
1 |  |
수정 후
1 | <img src="/postimage/hexo_icarus_블로그_성능지표_개선하기/성능.png" alt="lighthouse 개선" width="650" height="300px"> |
해결 방안