React로 NodeBird SNS 만들기 1
인프런에서 제로초(조현영)님이 진행하시는 React로 NodeBird SNS 만들기을 보고 따라해보기로 했다.
이전에 한 번 진행하였던 과정인데, node+react 기반의 풀스택 프로젝트 경험이 필요하여 진행하게 되었다.
매일매일 조금씩 진행해볼 예정이다.
시작하기 전에 몇 개의 원칙을 정하였다.
원칙
- 프로젝트에 git flow 적용하기
- 개선점을 찾아 개선해보기
- 짧게라도 계속해서 기록으로 남기기( 다만 공식문서를 보고 알 수 있는 내용은 배제)
사용된 라이브러리
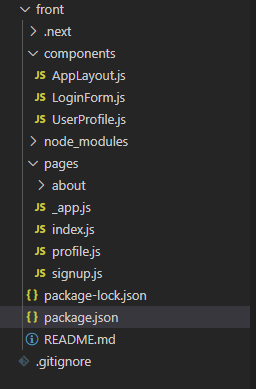
폴더 구조는 다음과 같다.
components
여러 컴포넌트들을 정의하였다.
레이아웃의 공통부분인
AppLayout.js을 정의하고 이를 각 페이지에서 받아와서 썼다.pages
클론코딩에는 next.js가 사용되었다.
next.js는 js 프레임워크인 리액트의 프레임워크이다.
즉 js 프레임워크의 프레임워크이다.
때문에 여러 편리한 기능들을 제공한다.next js는 루트폴더의
pages라는 폴더 내부의 파일명으로 spa를 만든다.
나는 front 페이지에서 next를 설치하고 작업하였다.
pages/index.js파일은 현재 경로에 아무것도 없을 때 실행된다.1
2
3
4
5
6
7
8
9
10
11import AppLayout from "../components/AppLayout";
const Home = () => {
return (
<AppLayout>
<div>Hello, Next!</div>
</AppLayout>
);
};
export default Home;pages/_app.js파일은 여러 파일에 공통적인 부분들을 적는 파일이다.
index.js에서 export된 내용들이 props.Component로 들어온다.
next에서 제공하는 Head 태그를 사용하여 head태그를 수정하였다.1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21import PropTypes from "prop-types";
import "antd/dist/antd.css";
import Head from "next/head";
const App = ({ Component }) => {
return (
<>
<Head>
<title>NodeBird</title>
<meta charSet="utf-8" />
</Head>
<Component />
</>
);
};
App.propTypes = {
Component: PropTypes.elementType.isRequired,
};
export default App;나머지 파일들은
/파일명으로 접근할 수 있다.
생각난 개선점
Head 태그
next에서 제공하는 Head 태그를 이용하여 여러 meta 태그들을 직접 다루어보고 적용해주고 싶다..!Login Form에 라이브러리 적용하기
react-hook-form과 같은 validation 라이브러리를 적용하여 안정성을 더하고 싶다.시멘틱 태그 적용하기
구현이 어느정도 되었을 때의 이야기지만, 시맨틱 태그를 적용하여 검색엔진에 쉽게 걸리도록 하고 싶다.typescript 적용하기
(이건 온전히 내 타입스크립트 실력을 위해서) 아직 타입스크립트가 낯설다 ㅠ
특히 제네릭을 사용하는 부분은 거의 외워서 작성하게 된다.
연습을 위해 타입스크립트를 적용해보아야겠다..! 이것도 나중에!BEM 적용하기
BEM 네이밍 방식의 연습을 위해 컴포넌트 wrapper에는 styled-components를 사용하고 아래에는 BEM네이밍 방식을 적용할 생각이다.
느낀점
예전에 했을 때는 진짜 따라가기에 벅찼는데, 지금 다시 해보니 새로운 부분들이 많이 보인다.
최대한 열심히 많은 것을 얻어갈 수 있도록 진행해보아야겠다!