js의 타이머는 실행시간을 보장하지 못한다
자바스크립트에서 타이머가 동작하는 방식을 정리해보았다.
자바스크립트의 싱글스레드 이해해도 많은 도움이 되는 것 같다.
타이머 함수
자바스크립트 타이머 관련 함수는 3 가지가 있다.
하지만 자바스크립트는 해당 delay의 정확한 시간을 보장하지 않는다.
또한 타이머는 외부의 웹 api로 브라우저에서 제공한다.
1 | let id = setTimeout(fn, delay); |
싱글스레드로 인한 실행예시
이는 자바스크립트가 싱글스레드로 동작하기 때문이다.
이는 한 번에 하나의 코드블럭만 실행할 수 있다는 것을 의미한다.
이는 실행 가능할 때(빈 자리가 있을 때)만 실행된다.
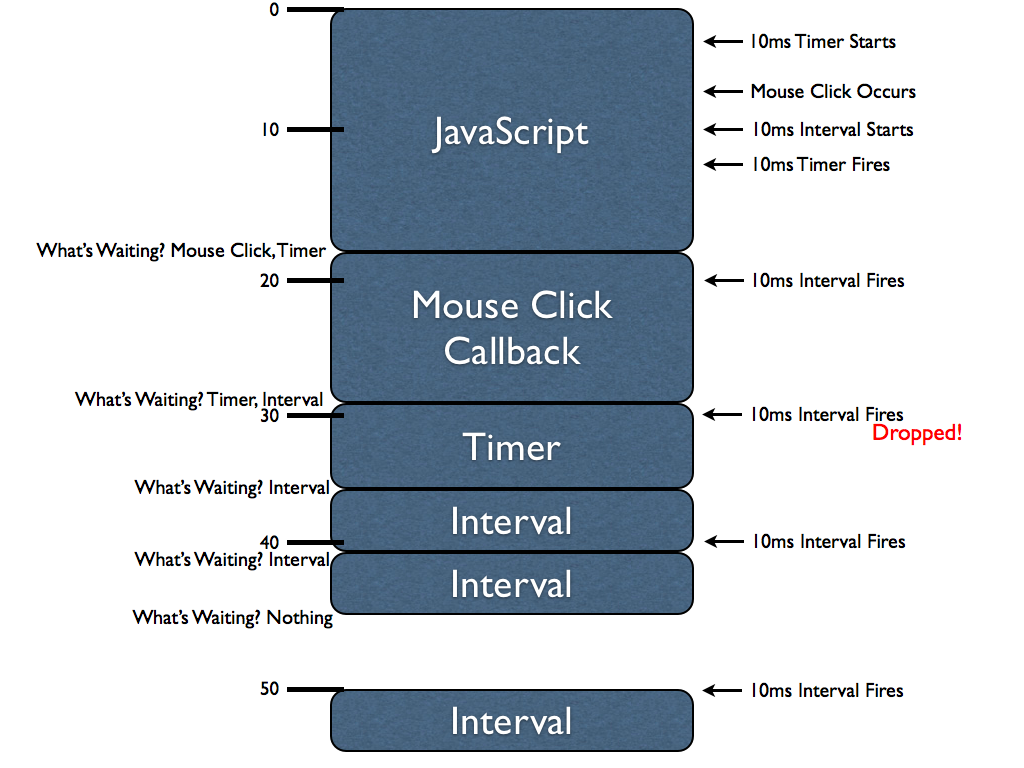
아래의 그림은 이를 설명하는 그림이다.

위에서부터 실행된다.
첫 번째 자바스크립트 블록은 18ms동안 실행되며 마우스 클릭 블록은 11ms동안 실행된다.
첫 번째 자바스크립트 블럭의 실행순서는 다음과 같다.
- setTimeout 타이머 설정
- 마우스 클릭 이벤트 발생
- setInterval 타이머 설정
- setTimeout 실행
하지만 1,2는 비동기 이벤트이고 현재 자바스크립트 블럭의 실행이 끝나지 않았으므로 즉시 실행되지 않고 큐에 넣어서 대기한다.
자바스크립트 블록의 실행이 끝났을 경우 내부에선 대기중인 큐를 확인한다.
이 과정이 what's waiting이다.
확인에도 시간이 소요된다.
그 다음 큐에서 클릭 핸들러를 가져와 실행하여 Mouse Click Callback 블럭이 생긴다.
Mouse Click Callback 실행중에
setInterval이 발생하여 대기중인 큐에 넣는다.
Mouse Click Callback의 실행이 끝나게 되면,
내부에서 다시 큐를 확인하여 setTimeout을 실행한다.
setTimeout의 실행 중에 setInterval이 발생하지만 이미 큐에는 setInterval이 대기중이므로 이는 무시된다.
그 후 setTimeout의 실행이 끝난 뒤에 발생한 setInterval은 what's Waiting? 없이 즉시 실행된다.(실행중인 블록과 대기중인 큐에 아무 것도 없기 때문이다.)
정리
- 자바스크립트 엔진은 싱글스레드로 동작하여 비동기 이벤트를 큐에 넣는다.
- 타이머 함수는 웹 api로 브라우저에서 제공하여 외부에서
delay마다 큐에 넣는다. - setInterval은 마지막 콜백에 상관없이
delay마다 웹API에서 실행을 시도한다. 이미 큐에 있을 경우 무시된다. - setTimeout은 웹 API에서
delay마다 실행을 시도하지만 실행되고 있는 콜백이 있을 경우 해당 콜백의 실행이 끝날 때까지 큐에서 대기한 후 실행을 시도한다. 때문에delay만큼의 시간을 보장할 수 없다.