state 최적화
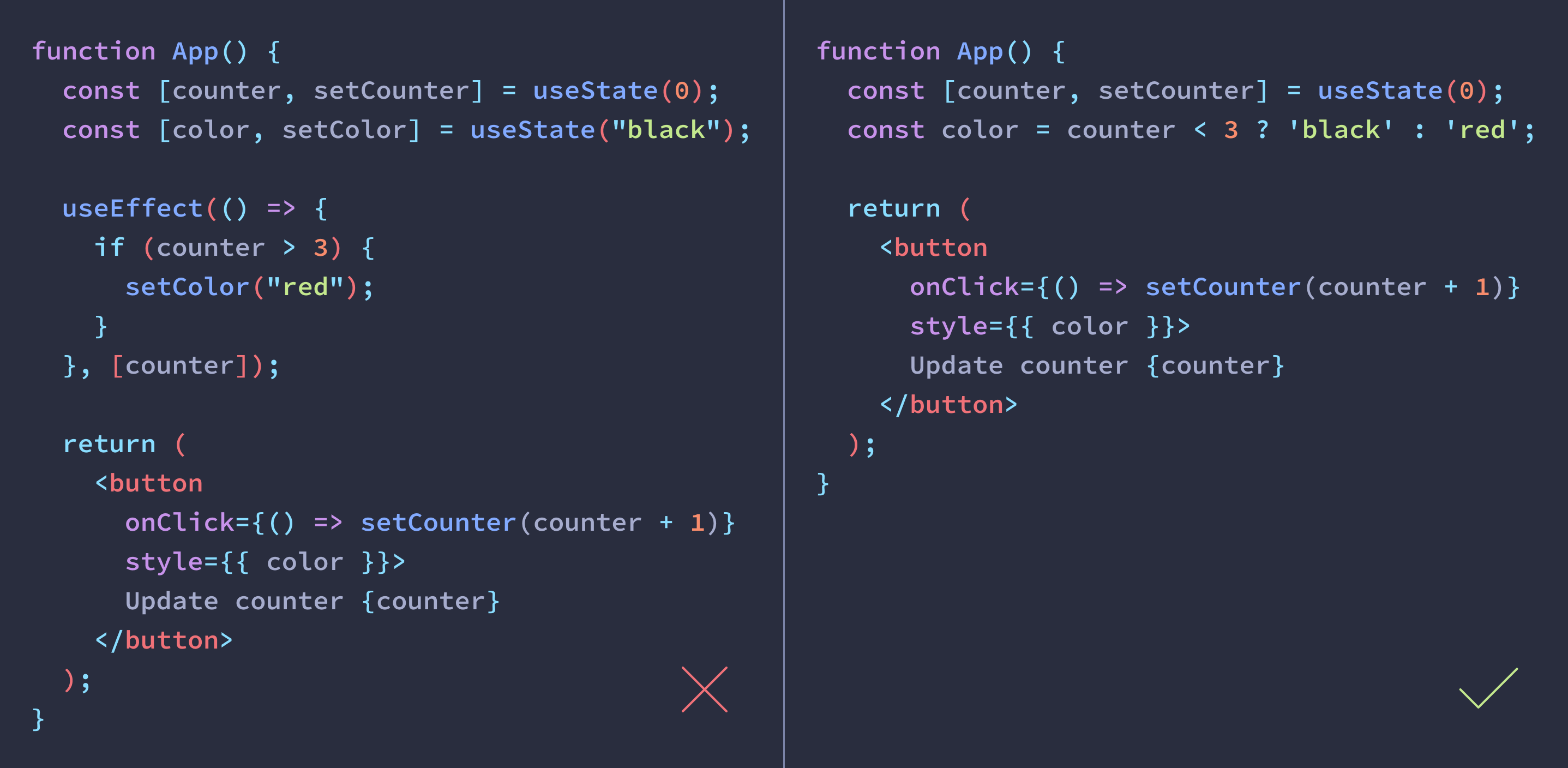
count에 따라 색을 다르게 하는 코드이다.
왼쪽 코드는 counter가 증가할 때마다 useEffect에서 color의 변화가 일어난다.
즉 렌더링이 두 번 일어난다.
그에 비해 오른쪽 코드는 counter가 변화할 떄마다 counter에 따라 color를 다르게 한다.
즉 한 번의 렌더링으로 같은 기능을 한다.
state를 새로 만들기 전에 기존 state로 처리할 수 있는지 생각하고 만들자!

ref
https://twitter.com/asidorenko_/status/1483473130383450114?s=20