useLayoutEffect
리액트의 Hooks 중에는 useLayoutEffect라는 Hook이 있다.
이 에 대해 정리해보았다.
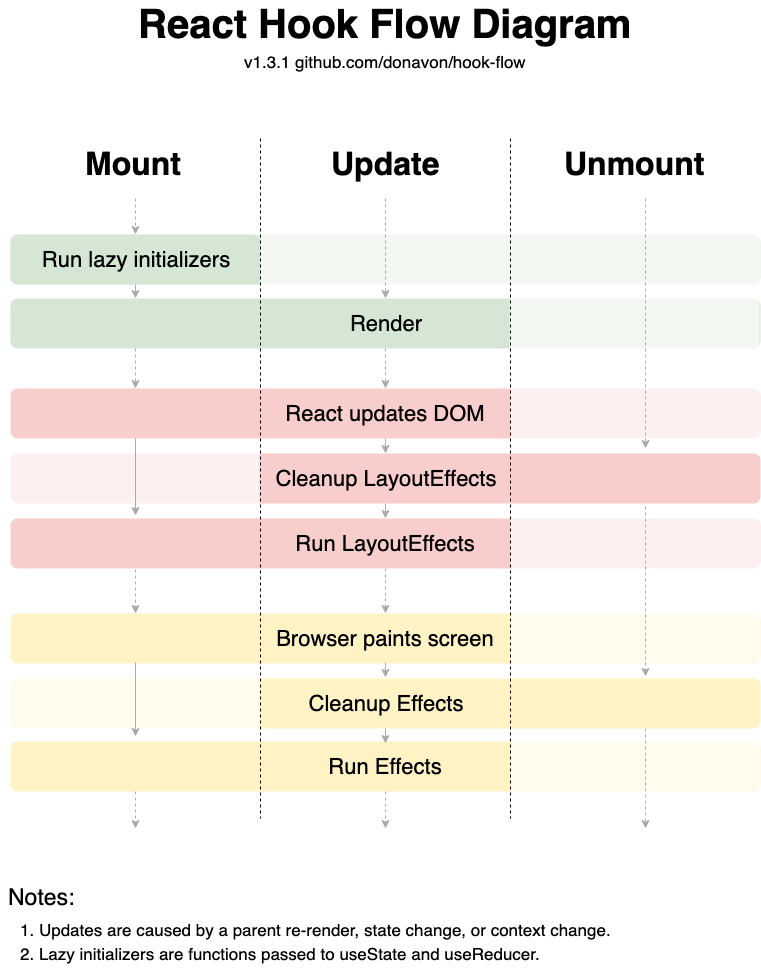
Flow Diagram
Hook FLow Diagram에 따르면 Cleanup LayoutEffects는 브라우저가 페인트 작업을 하기 전에 실행된다.

useLayoutEffect
위의 이미지를 보면 useEffect는 페인트 작업이 끝난 후 호출된다.
useLayoutEffect는 다음과 같이 작성하여 사용할 수 있다.
1 | useLayoutEffect(() => { |
사용 예시
useEffect 내부에서 상태값을 설정한다면
페인트를 마친 후에 상태값을 설정하며 리렌더링 되고 렌더링되지 않았던 값들이 렌더링되며 깜빡거리게 된다.
이럴 경우 useLayoutEffect를 호출하게 되면
페인트를 시작하기 전에 상태값을 설정하게 되고, 처음 렌더링시에 상태값이 이미 설정되어있어 깜빡거리지 않는다.
요약
useEffect 내부에서 상태값을 설정해야 한다면 useLayoutEffect를 사용하여 설정하자.( 물론 처음 화면을 렌더링하는데에 필요한 시간은 길어진다. 트레이드오프!)