text에 gradient을 적용하는 방법에 대해 알아보았다.
text에 gradient를 적용하려면 다음과 같은 속성을 적용시켜야 한다.
1
2
3
4
| -webkit-background-clip: text;
-webkit-text-fill-color: transparent;
width: fit-content;
background: linear-gradient(...);
|
이를 사용하여 간단한 예시를 작성해보았다.
1
2
3
4
5
| <h1 class="gradient1">HELLO WORLD!</h1>
<div class="gradient1"></div>
<h1 class="gradient2">HELLO WORLD!</h1>
<div class="gradient2"></div>
|
다음과 같은 css를 추가하였다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| h1[class] {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
width: fit-content;
}
div[class] {
width: 100px;
height: 100px;
border-radius: 5rem;
}
.gradient1 {
background: linear-gradient(45deg, red, blue);
}
.gradient2 {
background: linear-gradient(45deg, red 50%, blue 50%);
}
|
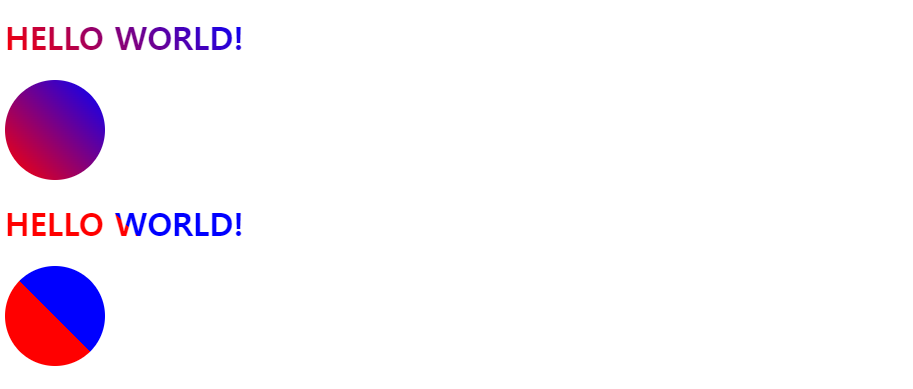
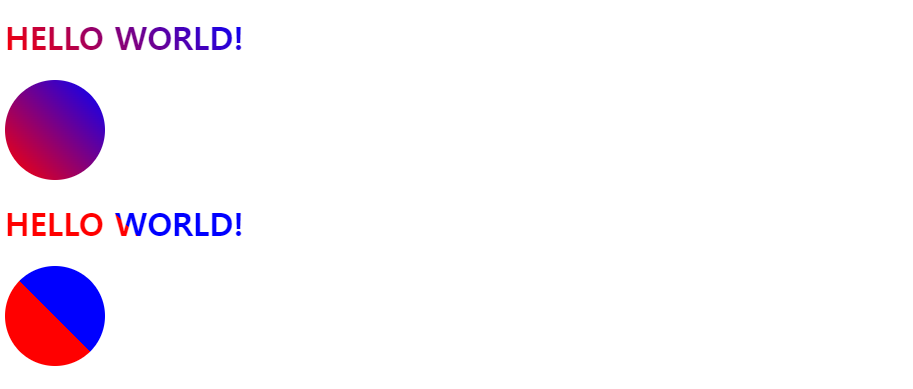
결과물은 다음과 같다.

ref
CSS3 폰트 글자에 그라데이션 그라디언트 넣기 (Font Gradient)
linear-gradient mdn