absolute 이용해서 레이아웃만들기
개념적으로 알고있는 내용이였는데, 과제를 진행하면서 직접 하게되어서 정리해보려고 한다.
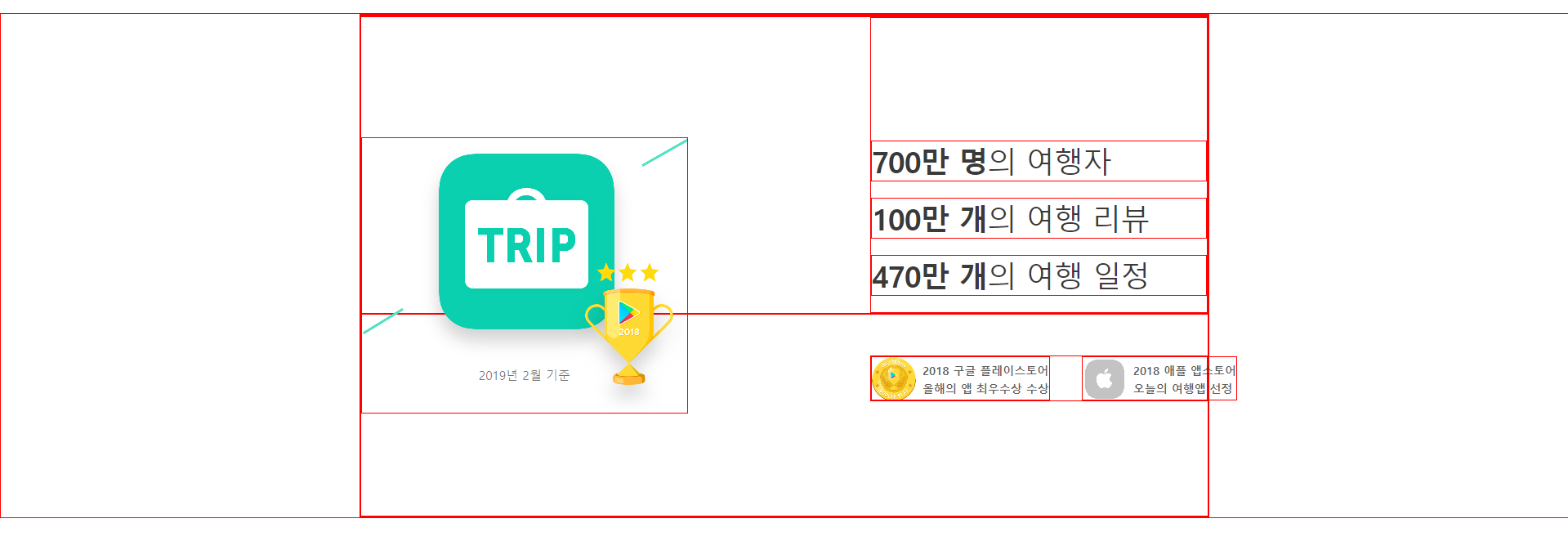
다음과 같은 화면 구현인데, 레이아웃을 구분하기 위해서 빨간 선을 만들어두었다.

한 쪽 요소를 absolute로 쌓임맥락에서 벗어나게 한 다음 반대 쪽 요소를 랩핑한 후 padding을 이용하여 정렬하는 방법이다.
flex를 쓰기 위해서 필요없는 <div>태그가 많이 들어갈 때가 있는데, 그럴 경우 훨씬 더 적은 태그로 배열할 수 있기 때문에 좋은 방법 같다.