함수형 컴포넌트의 생명주기

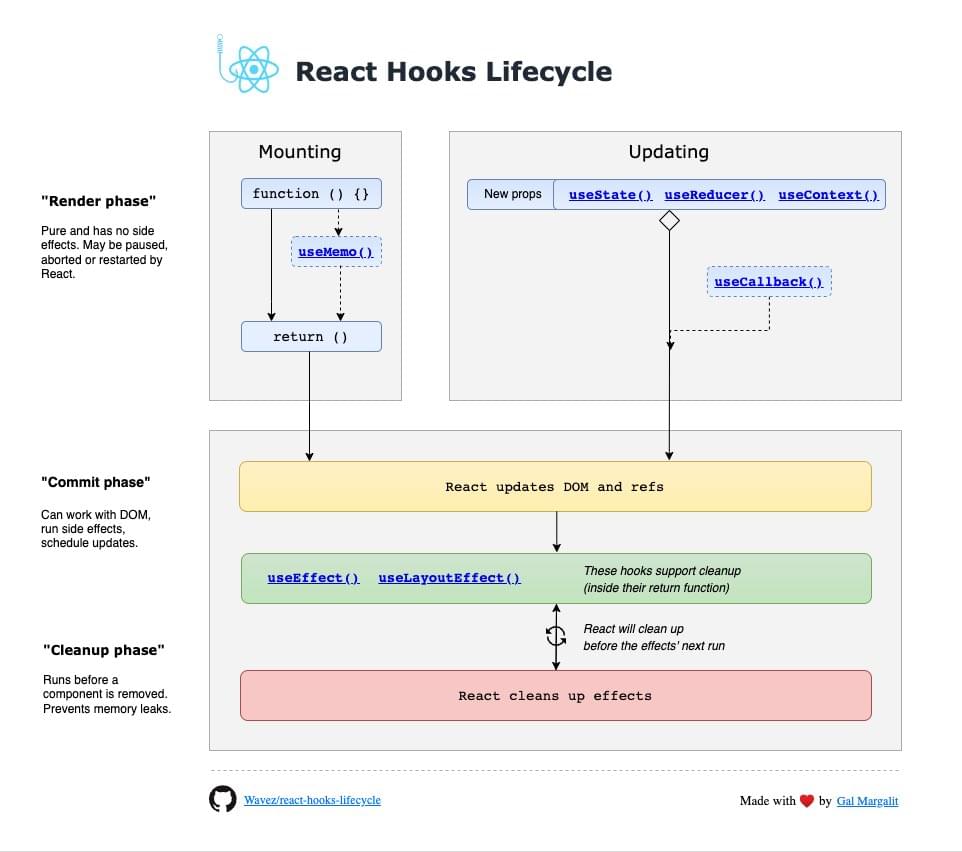
함수형 컴포넌트의 생명주기는 다음과 같다.
별건 아닌데 react-redux 내부의 useEffect에서 ref와 useEffect를 통해 이전 상태를 저장하는 트릭이 여러 라이브러리나 커스텀 훅에 많이 쓰여서 작성한다.
1 | function usePreviousState(value) { |
대충 간단한 커스텀 훅을 작성해보았다.
이 커스텀 훅은 이렇게 사용된다.
1 | const Component = () => { |
커스텀 훅을 풀어보면 다음과 같다.
1 | const Component = () => { |
value가 바뀌었을 때 위 코드는 다음과 같은 순서로 동작한다.
- setValue가 렌더링을 트리거
- 가상돔의 변경사항을 DOM에 업데이트
- useEffect가 실행되며 ref의 값을 업데이트(ref 값의 변경은 렌더링을 트리거하지 않는다.)
- 다음 렌더링시에는 ref는 이전 value를 참조