웹 전반에 대한 내용
패스트캠퍼트 the red를 듣고 정리하였다.
트래픽 과다
서버의 사용량이 많아지면 느려지다가 어느 시점에 서버가 죽는다.
클라이언트 개발자도 서버가 죽었을 경우 대처해야한다.
때문에 모니터링이 필요하다.(status check,health monitoring)
Scaling
서버의 크기를 늘렸다 줄이는 기법( 가능하도록 서버를 설계해야 한다. )
없을경우 대기열을 만들어 한 번에 접속 가능한 유저의 접속을 막아야한다.
클라우드 서버를 사용할경우 용이하다.
리소스 최적화
서버에서 리소스를 내려주면서 발생하는 트래픽의 줄이는데에 중요하다.
리소스를 주고받으며 db,api 그리고 웹사이에 오가는 트래픽을 줄이는 것이다.
파일 크기, 캐싱 정책에 따라 최적화 할 수 있다.
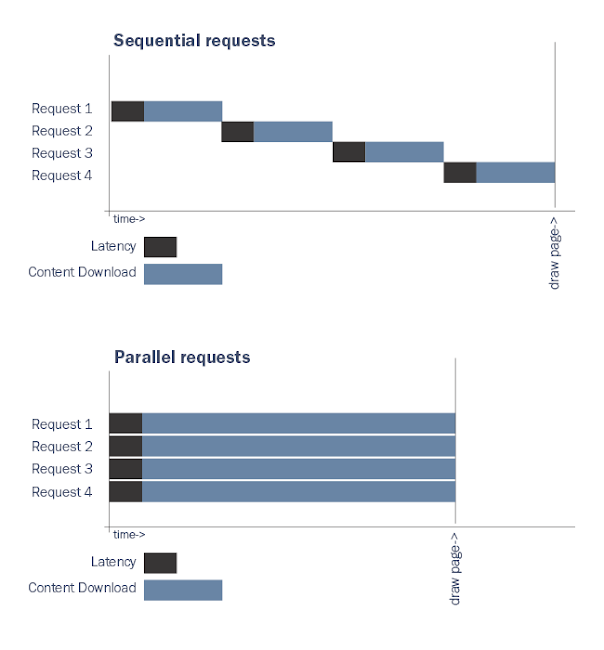
브라우저의 웹 페이지 로드 과정
Prompt for unload : 다른 페이지로 이동할 것이라는 신호(window의 beforeunload 이벤트가 발생한다.)
– 네트워크 레이어
Redirect(선택) : 리다이렉트가 있다면 실행한다.
AppCache : 브라우저 캐시에 저장된 이벤트가 있는지 확인한다.
DNS : dns에서 도메인 이름을 네트워크 주소로 바꾼다.
TCP : tcp를 연결한다.
Request : html을 요청한다.
Response : html을 받는다.
–
Processing : html을 파싱하고 렌더링한다. 끝날 때 document.DOMContentLoaded이벤트가 발생한다.
- DONContentLoaded : html을 다 파싱하고 DOM까지 만들고 화면에 그리기 전에 발생시킨다.(서브 리소스등은 아직 다운로드받지 않은 상태이다.)
Load : 이미지나 css등을 다 다운로드 받은 상태이다. 끝날 때 window.load 이벤트가 발생한다.
- load 리소스들의 로딩이 완료되면 실행된다.
점진적 향상 vs 우아한 성능 저하
점진적 향상은 기능이 없는 환경에서 출발해서 지원하는 환경이 있으면 기능을 추가하는 방법이다.
1 | <picture> |
우아한 성능 저하는 지원하는 환경에서 출발하여 지원하지 않는 환경을 대비하는 방식이다.
1 | <video> |
브라우저의 랜더링 방식
더 나은 사용자 경험을 위해 아래의 과정은 점진적으로 실행된다.
싱글스레드기 때문에 앞의 단계로 돌아가게 되면 뒷 단계가 멈춘다.
- 사이트에서 HTML을 받아온다
- HTML을 위에서 아래로 읽으면서 link요소등 외부 리소스를 만나면 다운로드 받고 js파일을 만나면 스크립트 해석이 끝날 때 까지 렌더링을 멈춘다.
- css도 해석하고 html도 해석이 끝나면 각각 CSSOM과 DOM을 만든다.
- 둘을 조합하여 렌더트리를 만든다.
- 렌더트리가 나오게 되면 렌더트리를 바탕으로 요소를 배치할 영역을 정하는 레이아웃을 수행한다.(reflow)
- 요소를 실제로 픽셀로 변환하여 paint를 수행한다.
- 픽셀로 그려진 여러 레이어를 합성한다.
DOM을 변경했을 경우
배치가 바뀌지 않았을 경우 레이아웃은 생략할 수 있다.
하지만 페인트는 무조건 진행되어야 한다.
레이아웃을 발생시키는 속성을 사용할 경우 60프레임을 유지하기가 어렵다.
때문에 레이아웃을 줄여 성능을 최적화 할 수 있다.
position, left, top, right, bottom 은 레이아웃에 영향을 준다.
하지만 transform:translate()는 레이아웃에 영향을 주지 않아 paint만 발생한다.
reflow는 cpu 자원을 많이 사용하고 repaint는 gpu 자원을 많이 사용한다.
때문에 SPA SSR CSR과 직접적으로 연관성이 있다.
CSR
클라이언트(브라우저)에서 렌더링을 수행한다.
즉 html에 기초적인 것만 적고 js를 이용해 DOM을 그린다.
페이지 이동등이 일어날 때 history api를 이용하여 라우팅 처리를 하고 필요한 DOM만 그 때 그 때 만들어 렌더를 처리한다.
html의 용량이 낮은 대신 js의 용량이 크다.
html의 용량이 작다는 것은 로딩까지의 접근이 빠르다.
또한 필요한 DOM만 만들어서 쓸 수 있다.
리앵뷰 모드 CSR이 베이스이다.
페이지를 이동거나 데이터를 새로 받아오면서 깜빡거림이 발생하지 않는다.
장점
한 번 렌더링에 성공한 경우 그 이후 필요한 부분만 렌더링 할 수 있어 경우에 따라 성능상의 이점이 있다.
단점
js 번들 사이즈가 커진다. 또한 DOM을 브라우저에서 직접 만들기 때문에 브라우저의 리소스를 많이 쓰게되어 렌더링 퍼포먼스가 저하된다.
특징
뉴스 기사나 아티클 위주의 사이트들은 CSR을 할 이유가 없다.
하지만 페이스북이나 인스타그램, 트위터 등 실시간성이 유지될 수록 좋은 어플리케이션의 경우 실시간으로 데이터를 받아오고 처리할 수 있어 CSR을 사용하면 좋다.
SSR
서버에서 렌더링을 수행한다.
즉 서버에서 api를 통해 db를 참조하여 데이터를 받아와서 html을 그리는 모든 과정을 서버에서 수행한다.
장점
서버가 브라우저보다 성능이 좋아서 CSR보다 빠르다.
HTML이 이미 있는 상태로 내려오기 때문에 콘텐츠가 렌더링 되는 속도가 빠르고 검색엔진이 체감하는 속도도 빠르다.
검색엔진은 빠르게 뜨는 사이트를 우선적으로 노출시키기 때문에 콘텐츠가 뜨는 속도가 빨라서 SEO에 이롭다.(상위노출되기 쉽다.)
단점
서버에서 해야할 작업이 많다.
CSR에 비해 최초 로딩속도는 느리다.
특징
html을 만들어 서버와 클라이언트와 주고받는 시간이 늘어날 수록 ux가 안 좋아진다.
콘텐츠가 많을 경우 SSR을 사용한다.
next js나 nodejs에서 template engine을 통해 구현한다.
SSG
사이트를 생성(빌드)하는 시점에 html을 생성한다.
html을 다 만들어놓고 s3나 cdn에 올려서 유저에게 그대로 전달한다.
장점
사이트 생성할 때만 api에 접근하기 때문에 api서버에 대한 부하가 훨씬 줄어든다.
대용량 트래픽에 굉장히 최적화되어있다.(어지간하면 안 죽는다. cdn이 죽어야 죽는다.)
단점
실시간 사이트에는 어울리지 않는다.
특징
데이터가 자주 갱신되지 않는 사이트에 대해서는 최고의 방법이다.
nextjs는 SSG과 SSR을 전부 지원한다.
상세페이지를 만들 경우 SSG 실시간페이지를 만들경우 SSR으로 만들 수 있다.
getsby는 SSG에 최적화되어있다.
정리
SSR,CSR,SSG를 적절히 섞어서 사용하는 것이 좋다.
예를들어 장바구니는 실시간성이 제일 중요하다. 때문에 csr이 어울린다.
상품상세의 경우 데이터가 자주 바뀌지 않는다. 때문에 금액,옵션 그리고 품절은 빠르게 바뀌어야 한다.
때문에 상품상세는 ssr이나 ssg로 만들어도 금액이나 옵션등은 CSR로 구현하는 것이 좋다.
늦게 업데이트 되어도 크게 문제가 되지 않는 블로그나 기사같은 경우 ssg로 구현하는 것이 좋다.
Why React?
- 강력한 커뮤니티
리액트는 페이스북이 지원하기 떄문에 망하지는 않을 것이라는 확신과 개발 커뮤니티들도 제일 크다.
- 확장성
리액트를 사용한 써드파티 라이브러리들이 굉장히 많다.
- 리액트 네이티브
개념은 조금 다르지만 확장할 수 있다.
- 경쟁상대의 부재
리액트는 ui자체에 포커싱이 되어있는 라이브러리이다.
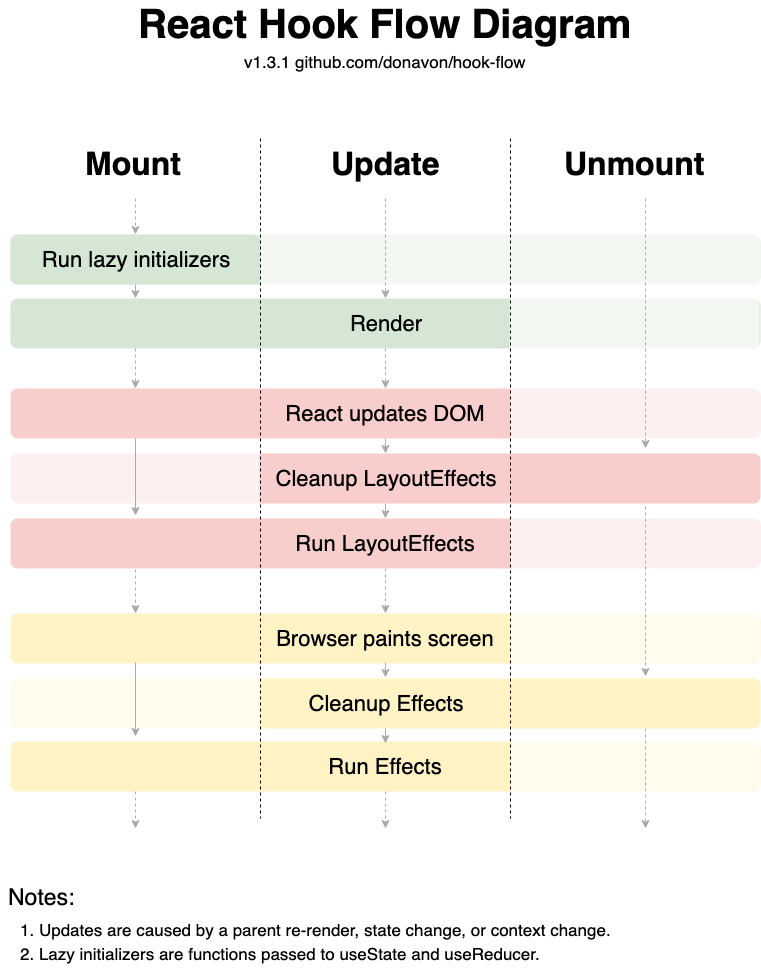
Why Function Component
객체지향의 관점에서는 필요하지만 ELEMENT를 만드는 관점에서는 불필요한 작업들이 많이 요구된다.
함수형 컴포넌트가 더 직관적이고 불필요한 작업이 없다.
클래스형 컴포넌트의 경우 라이프사이클로 인해 사용하였다.
HOOKS가 나와서 이 라이프사이클을 대체하게 되었다.
무엇보다 순수함수인 함수형 컴포넌트가 클래스형보다 좀 더 빠르다.
또한 커스텀 HOOKS를 통해 재활용할 수 있다.