git flow 이해하기
gitflow는 git을 이용해 개발하는 방법론이다.
gitflow?
git flow는 5개의 branch를 사용한다.
main: 제품을 배포하는 branch이다. 실제 사용자가 사용하는 프로덕트의 코드가 이를 통해 배포된다.release: main으로 보내기 전 검사하고 메시지를 작성하는 branch이다.develop: 개발하는 branch고 개발자들이 이 branch를 기준으로 새로운 branch를 만들어 여기에merge한다.feature: 단위 기능을 개발하는 branch로 기능 개발이 끝날 경우 develop branch에 합친다.hotfix: 배포후에 긴급히 수정해야할 버그가 발생했을 때 수정하는 branch이다
main과 develop가 메인으로 나머지 브랜치들은 상황에 따라 만들었다 지웠다 한다.
초기 설정
repo가 있어야 한다.
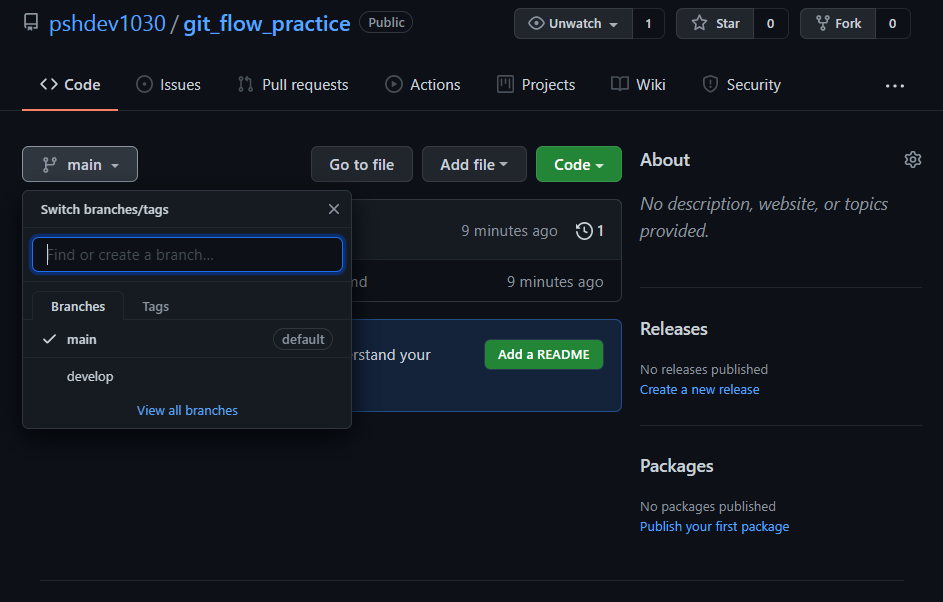
github에서repo를 만들고 초기 설정을 해준다.

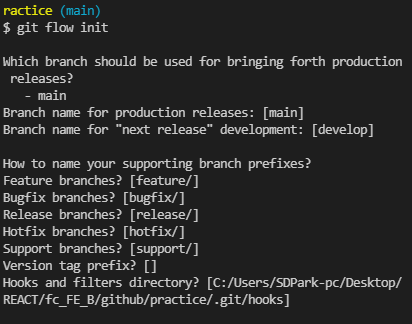
- git flow 초기화를 해준다.
맨 위 두 개의 branch명만 확인하면 된다.
기본값이 지정되어 있을 경우 엔터를 누르면 된다.
1 | git flow init |

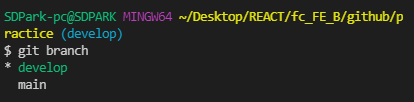
develop이 생성되었는지 확인한다.
현재 gitflow 작업이 끝남에 따라 자동으로 develop 브랜치로 이동하였다.
1 | git branch |

- 만들어진
develop을 원격 저장소에 알린다.
로컬엔develop가 있지만 원격저장소에선 push하기 전 까지 알 수 없다.
1 | git push -u origin develop |

이걸로 main과 develop은 같은 상태가 되었다.
git flow 이용하기.
git flow를 이용한 개발은 다음과 같이 이루어진다.
- 기능 개발을 위해선
develop에서feature/기능명을 만들고 작업한 후 develop에merge한다. - 여러 기능들이 각각의
feature/기능명브랜치에서 작업이 완료되었을 경우release에 merge하고
부족한 점을 보완하고 버그를 픽스하고 기술문서를 작성한다. release를develop과main에 merge한다.main에서 버전 태그를 붙여서 배포한다.
git으로 작업한다면 상당히 복잡하지만 git flow를 통해 작업을 편하게 할 수 있다.
window기준으로 git설치시 git flow도 자동으로 설치된다. macOS의 경우 별도의 설치가 필요하다.
차례대로 진행해보자.
feature/기능명만들기
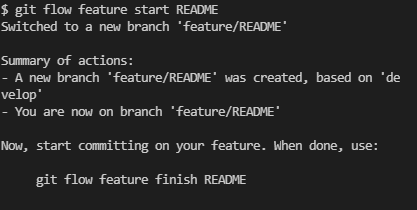
git flow에선 다음의 커맨드를 이용하여 기능개발을 시작할 수 있다.
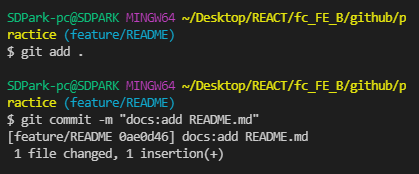
나는 README라는 기능명으로 만들었다.
1 | git flow feature start '기능명' |

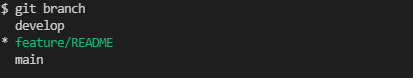
생성된 브랜치를 확인하면
1 | git branch |

feature/'기능명'이 잘 생성된 것을 확인할 수 있다.
- 작업하기
git flow에서 feature 명령어를 사용할 경우 자동으로 기능개발을 위한 branch로 이동한다.
이 상태에서 README를 임의로 수정하였다.

- 기능개발 종료하기
작업이 끝났으면 기능 개발 단위별로 변경사항을add하고commit해준다. push는 하지 않아도 된다.
1 | git status |

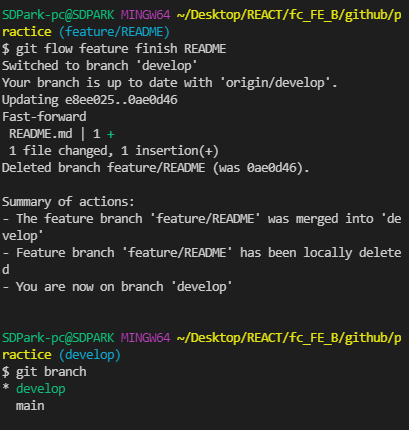
그 후 기능개발을 끝내는 커맨드를 입력한다.
이 커맨드는 develop와 feature/기능명의 내용을 비교하고 변경점을 적용한 후 merge한다.
merge가 완료되면 현재 branch를 develop으로 옮긴다.
작업이 완료된 후 git branch로 확인하면 feature 기능명이 없어진 걸 확인할 수 있다.
변경사항을 develop 으로 push 해준다.push전에 pull을 통해 최신상태로 유지해준다.
1 | git flow feature finish "기능명" |

릴리즈하기
위 작업을 끝냈다면 develop엔 변경사항이 적용되어 있다.
릴리즈하는 명령어는 다음과 같다.
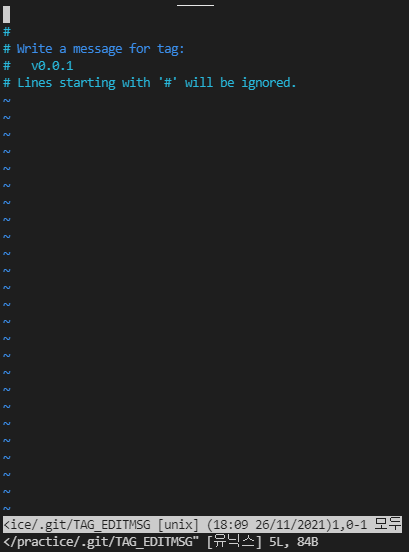
명령어 입력후 커밋 메시지를 작성할 수 있다.
1 | git flow release start [version] |

변경사항을 main branch에도 적용하기
다음 명령어를 통해 main에 tags와 변경 사항등을 적용할 수 있다.
여기까지 했다면 main과 develop은 같은 상태로 기능 추가가 무사히 완료되었다.
1 | git checkout main |
느낀점
git flow는 굉장히 좋은 툴 같다.
브랜치를 만들어 작업하고 변경사항을 적용하는 것이 기존의 사용자에게 영향을 주지 않고 기능들을 추가할 수 있어 안정적이라고 생각한다.
gitflow를 이용한 협업과 프로젝트 관리도 간단히 경험해보았는데 상당히 유익한 경험이였다.
이것 또한 조만간 문서로 작성해보아야 겠다.